L’intégration de E-Billing dans un site développé avec le CMS WordPress et utilisant l’extension WooCommerce pour la partie e-commerce est simple et se fait peut se faire de deux(2) façons différentes. Il faut bien évidemment avoir un compte E-billing LAB pour réaliser des tests et ensuite un compte marchand E-Billing pour passer en production..
1 – Installation Automatique
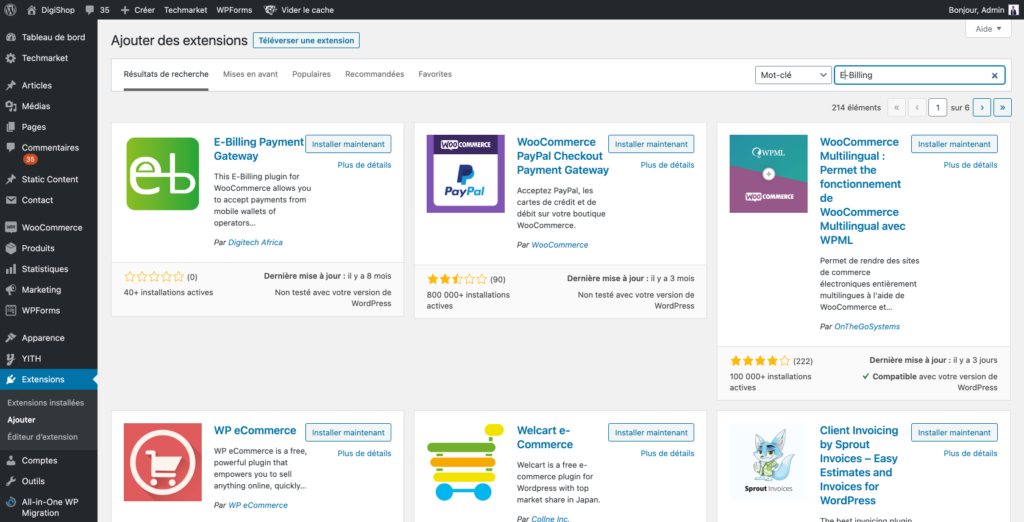
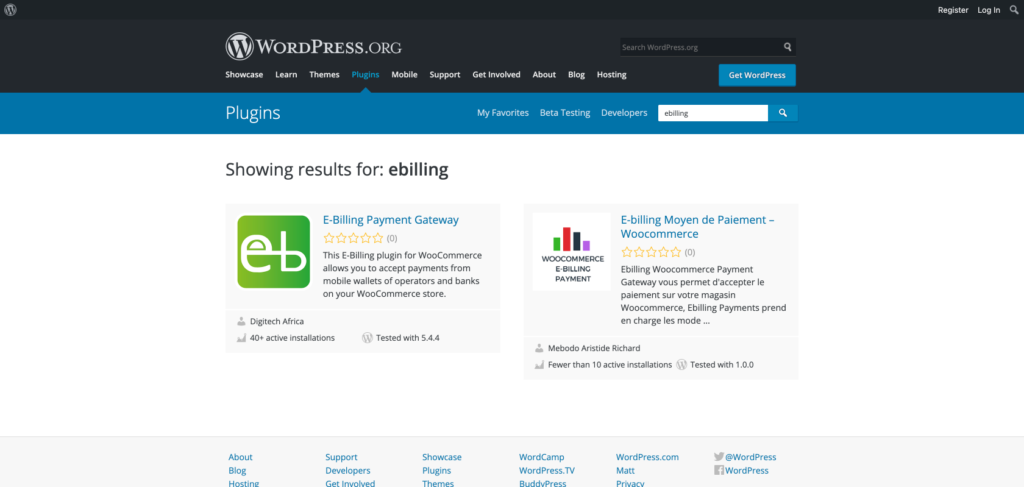
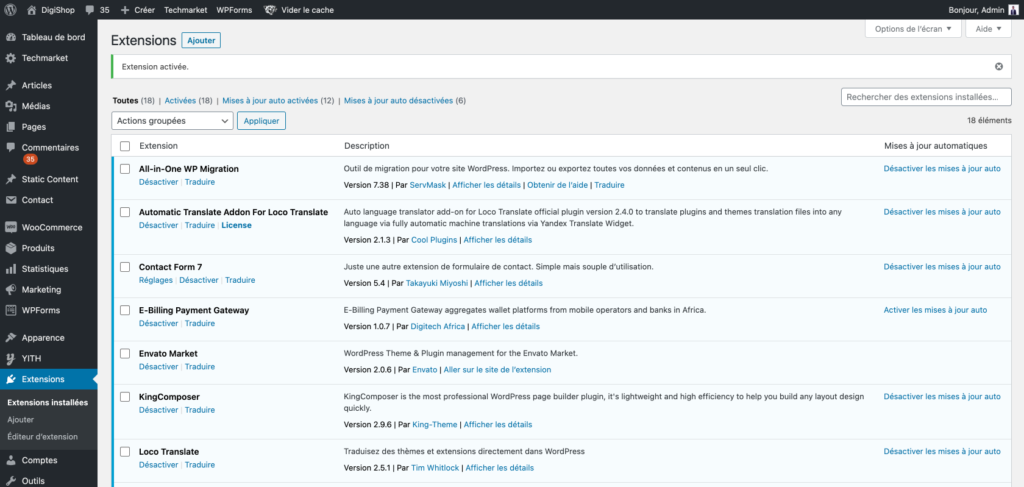
- Installer l’extension : allez à Extensions > Ajouter, ensuite faites la recherche dans le dépôt WordPress.org en saisissant “E-Billing” et cliquer sur “Installer maintenant” sur E-Billing Payment Gateway

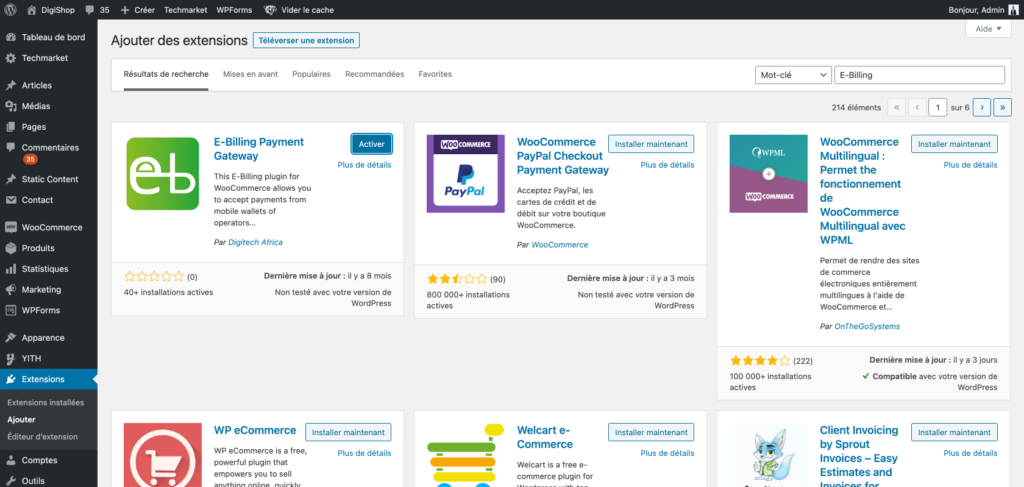
- Activer l’extension : cliquez sur “Activer”

2 – Installation manuelle
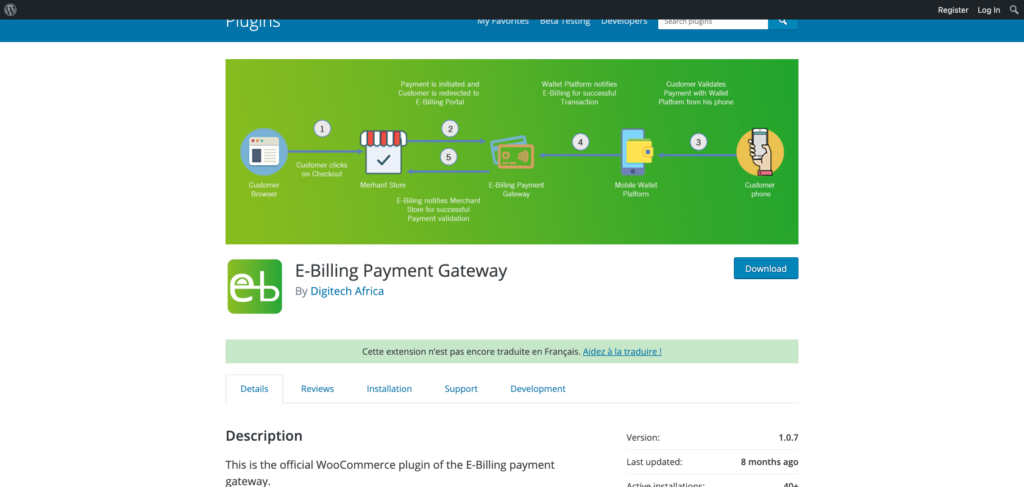
- Télécharger l’extension: allez sur WordPress.org, dans l’espace Plugins. Faites la recherche avec le mot clé E-Billing et sélectionner le résultat E-Billing Payment Gateway et cliquez sur Télécharger ou Download.


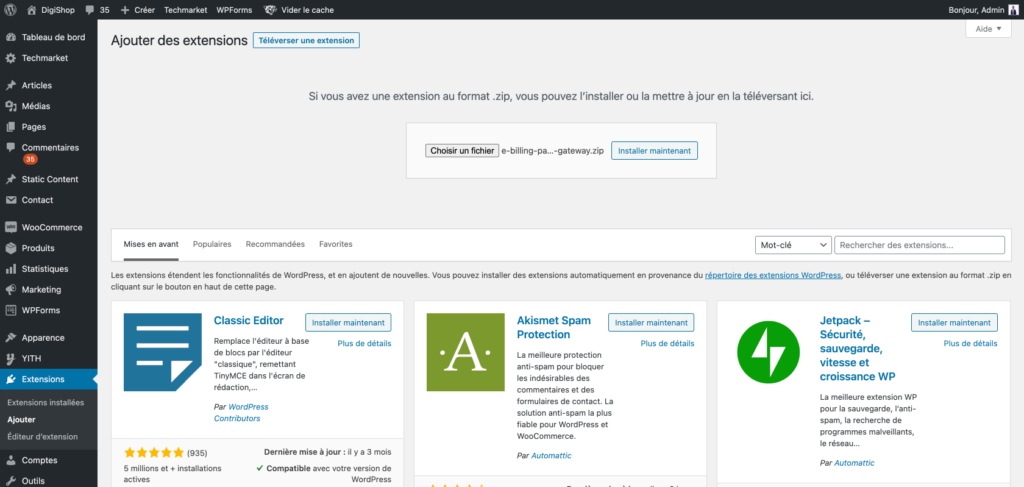
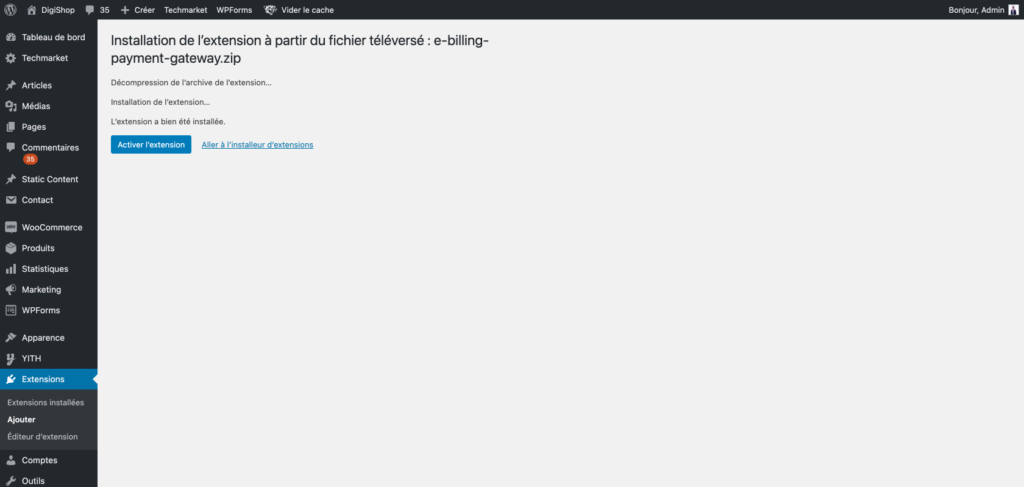
- Uploader l’extension : Allez à Extension > Ajouter , Cliquez sur Téléverser une extension. choisissez le fichier à uploader et cliquer sur Installer maintenant

- Activer l’extension : Cliquez sur Activer l’extension


3- Configuration de E-Billing
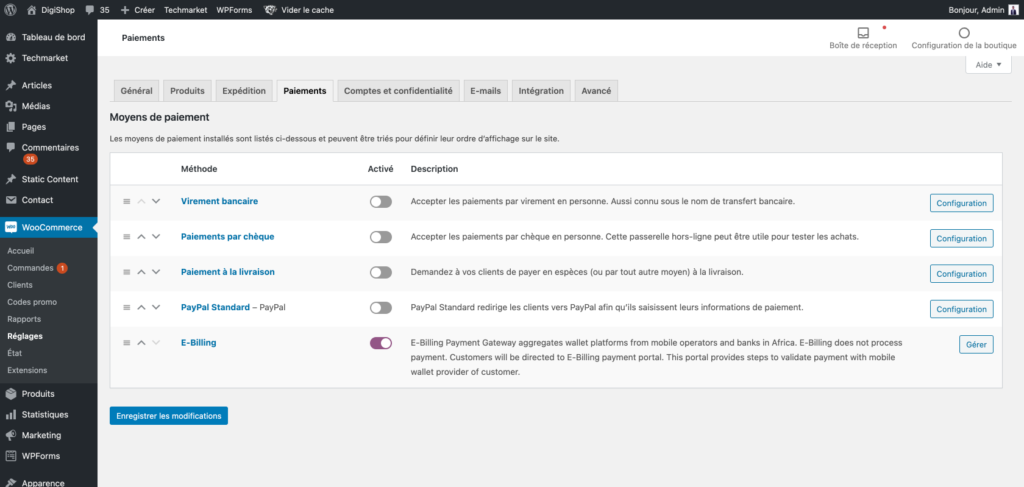
- Activer le moyen de paiement : Allez à Woocommerce > Réglages > Paiements et coché sur Activé pour E-Billing

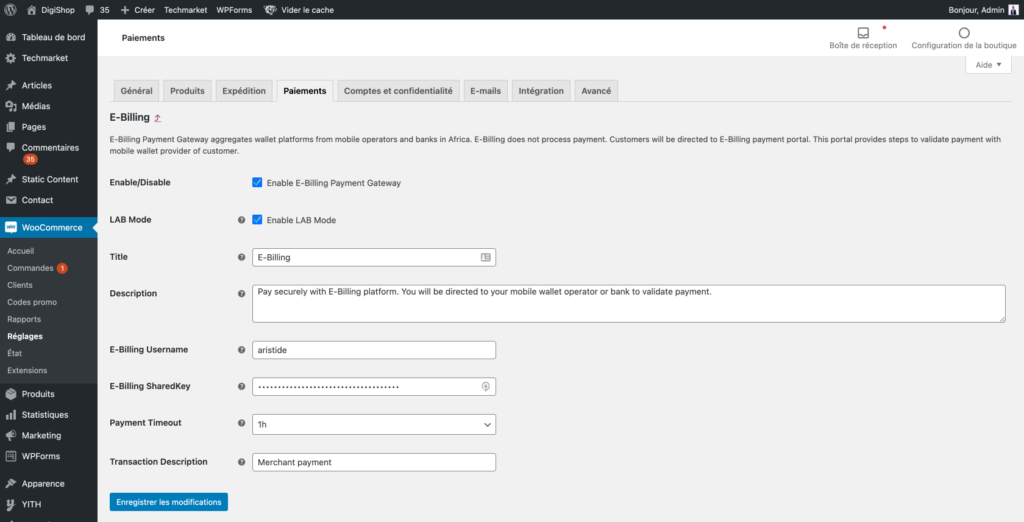
- Configurer E-Billing :
Enable/Disable : Pour activer ou désactiver le moyen de paiment E-Billing
LAB Mode : Pour activer ou désactiver le mode LAB pour réaliser des tests de développement
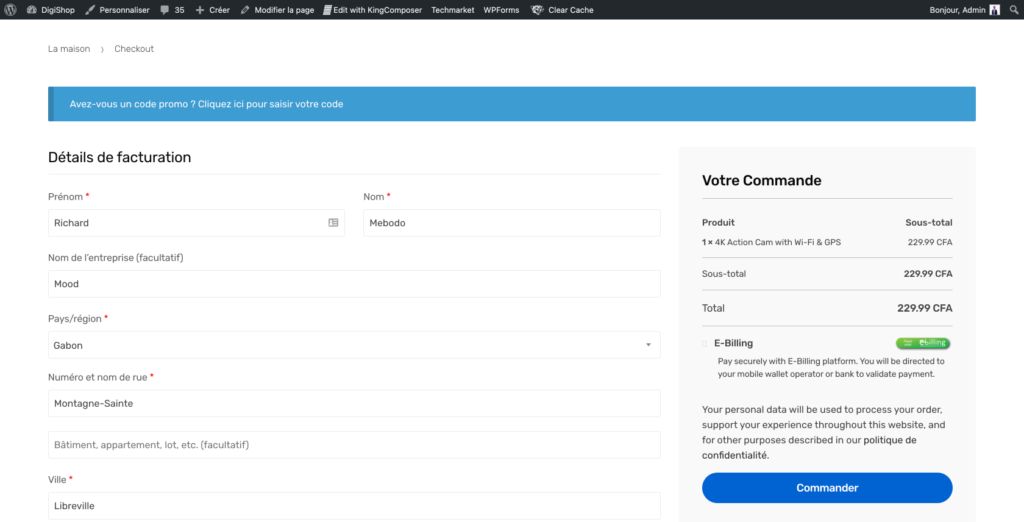
Title : Titre du moyen de paiement qui sera afficher à la page Commander/Checkout
Description : La description qui sera afficher en dessous du titre
E-Billing Username : le nom utilisateur du compte E-Billing (LAB ou PROD)
E-Billing ShredKey : La clé de vérification de l’utilisateur E-Billing. Elle se trouve au niveau du profil utilisateur sur la plateforme E-Billing
Payment Timeout : Temps pour réaliser paiement
Transaction Description : La description qui va apparaître au niveau de E-Billing lors de la validation de la transaction.